Cross-Site Scripting - Persistent (stored) XSS
The “persistent (or stored) XSS” vulnerability is an additionally destroying variation of a cross-site scripting defect. It happens when the server saves the information given by the assailant, and after that permanently displays on “normal” pages returned to other users in the course of regular browsing, without appropriate HTML escaping. Stored XSS vulnerabilities can be more noteworthy on the grounds that an aggressor’s vindictive content is rendered naturally — without the need to separately target exploited people or lure them to a third-party website.
Especially on account of social networking sites, the code would be further designed to self-propagate across accounts, creating a type of client-side worm. The techniques for infusion can change a lot; at times, the aggressor may not have to straightforwardly communicate with the web functionality itself to endeavor such a gap. Any information received by the web application that can be constrained by an aggressor could turn into an injection vector.
Low-security level
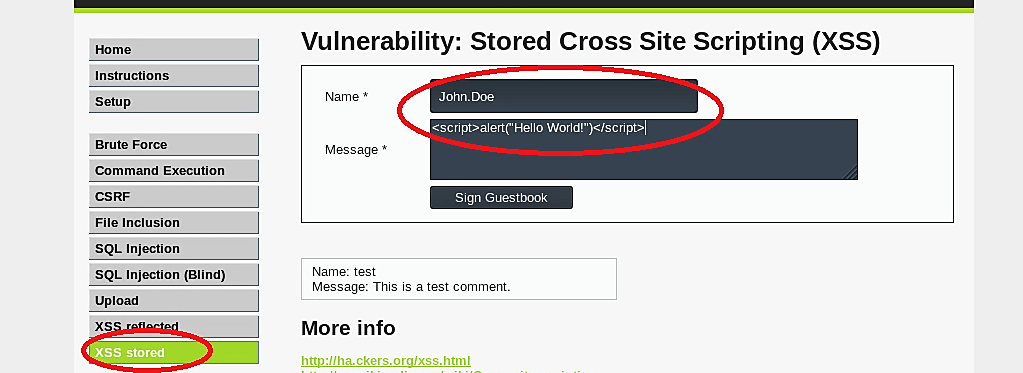
To see this in action and perform a basic attack — go to the DVWA website, select the “XSS stored” tab and type the following JavaScript in the text box.

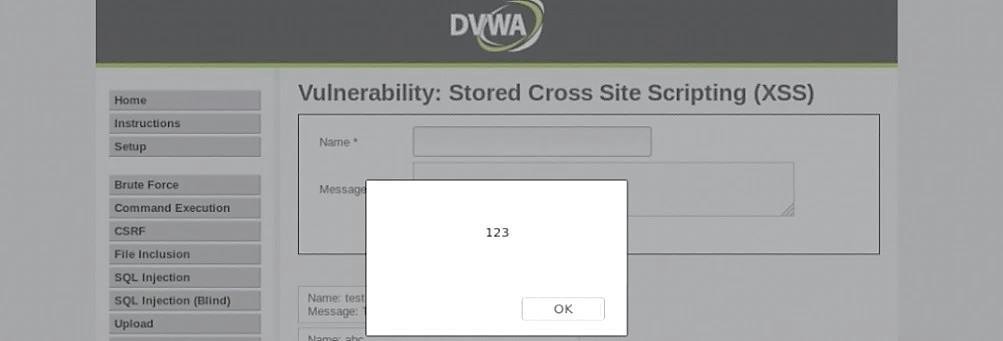
It is a fundamental JavaScript that displays a window with the text “Hello World!”

Now, whoever visits that particular page, the stored JavaScript will be executed on that computer’s browser.
Medium-security level
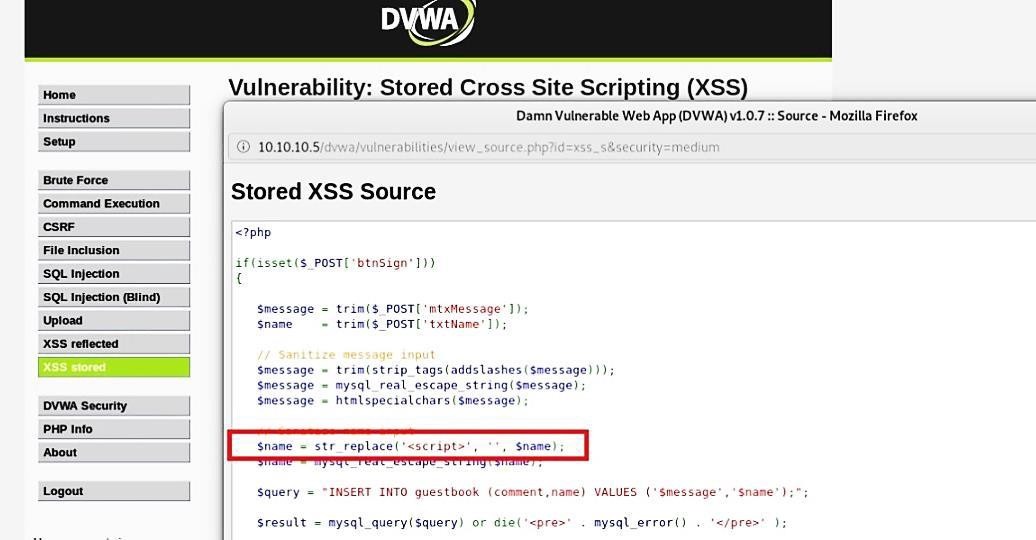
If you view the source code of the page, you’ll notice that the application removes all script tags found in the “Message” field to prevent XSS, and it is case insensitive. However, the “Name” field is still exposed to XSS injection since the prevention implemented in the code is only by removing the “<script>” string.

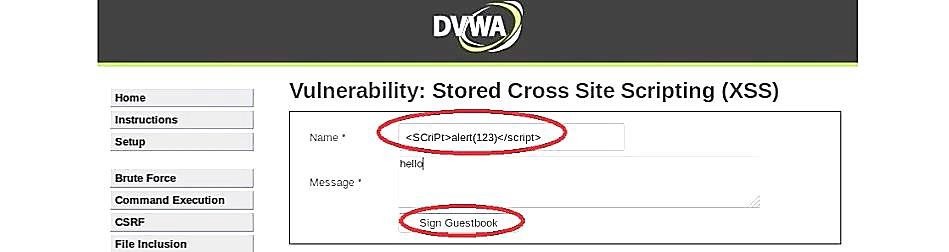
To bypass this security restriction, we can submit the similar scripts that we used in previous examples for reflected XSS.


As you can see in the image below, the medium-security level was compromised.

High-security level
Same as in the high-security level of reflected XSS, it will remove all strings that have (<s*c*r*i*p*t) patterns, and the solution is also the same. Just use HTML code instead of Javascript code.

Once the request is submitted, the script will be executed successfully.