“Defend the Web” write-up (Intro 1)
“Defend the Web” write-up (Intro 1 — client code information leak)
Defend the Web is an immersive security platform that allows you to practice and test your skills. You can use their challenges to put your knowledge to the test in real-life situations. This platform is very good to exercise web application penetration testing techniques and enhance your practical knowledge.
In this series of writeups on Defend the Web platform, we will discuss the first challenge of Intro — Client code information leak.
It is fairly typical for programmers to include descriptive comments and metadata in their source code, and it is even advised. Comments and metadata embedded in HTML code, on the other hand, may reveal internal information that should not be accessible to potential attackers. To identify if any information is being leaked, comments and metadata should be reviewed.
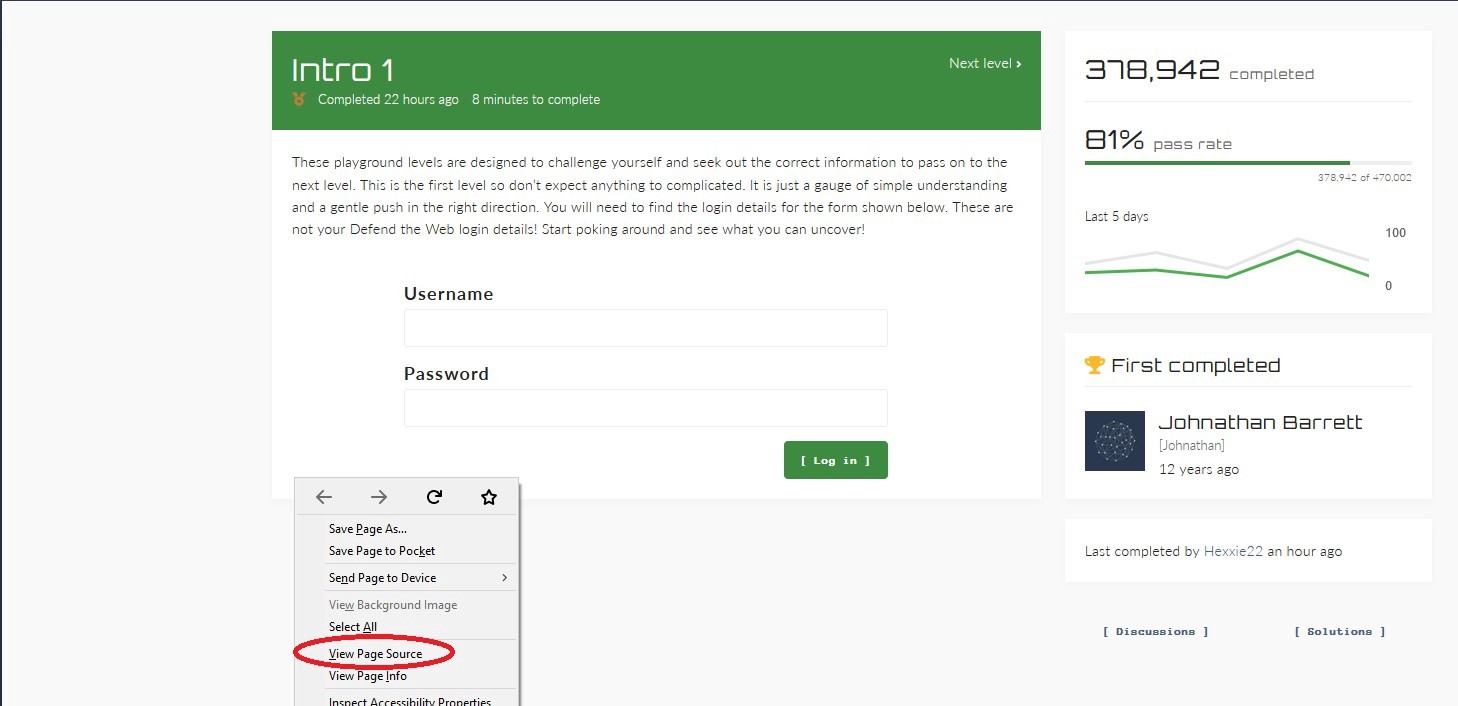
Let’s take a look at the first challenge. This one is not too complicated and is asking you to find login details for the account listed below. Just start poking around and see what you can uncover. Sometimes viewing the source page can present you with lots of good detailed information.

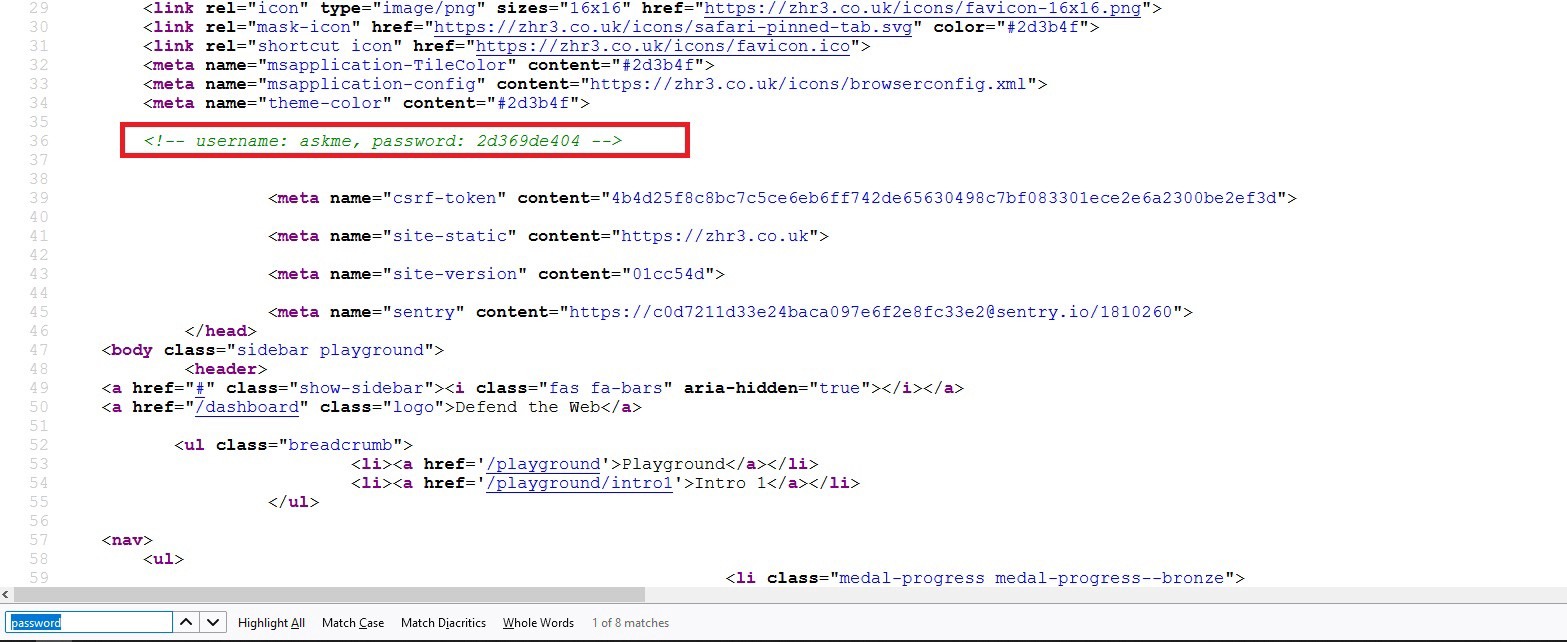
Press on “CTRL + F” and search for the word “password”. Try to find the necessary details about the account, and then log in to pass the challenge.

It is mind-boggling when you encounter such information in the source code (rarely happens, but happens). Sometimes the developers forget to remove comments from the source code before they publish it.
Developers frequently utilize HTML comments to include debugging information about the program. They occasionally lose track of the remarks and leave them in production environments. HTML comments that begin with “!–” should be looked for by testers. Examine the HTML source code for comments providing sensitive information that could aid an attacker in gaining a better understanding of the program. SQL code, usernames and passwords, internal IP addresses, and debugging information are all possibilities.
