“Defend the Web” write-up (Intro 3)
“Defend the Web” write-up (Intro 3— JavaScript information leak)
The usage of client-side JavaScript for the front-end of modern web programs is getting more prevalent. Client-side JavaScript is used by popular front-end development technologies such as ReactJS, AngularJS, and Vue. Many programmers hardcode sensitive information in JavaScript variables on the front end, similar to how comments and metadata are hardcoded in HTML code. Private API Keys (– for example, an unrestricted Google Map API Key), internal IP addresses, sensitive routes (– for example, route to hidden admin sections or features), or even credentials are examples of sensitive information. Such front-end JavaScript code has the potential to leak sensitive information.
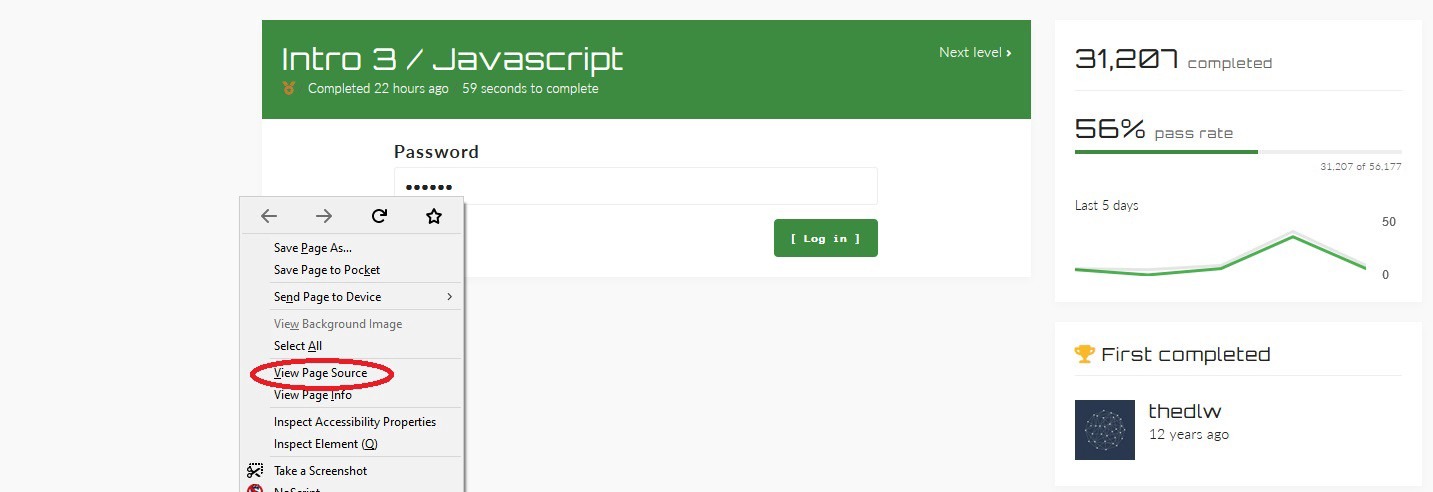
Let’s see our challenge. Type anything in the password field and analyze the response.

If the password is incorrect, a small window should pop up telling you that the password you provided is not valid. This type of alert message box is most of the time generated by JavaScript. Let’s view the source code and analyze it further.

Press on “CTRL + F” and try to find the “incorrect password” field in the source code.

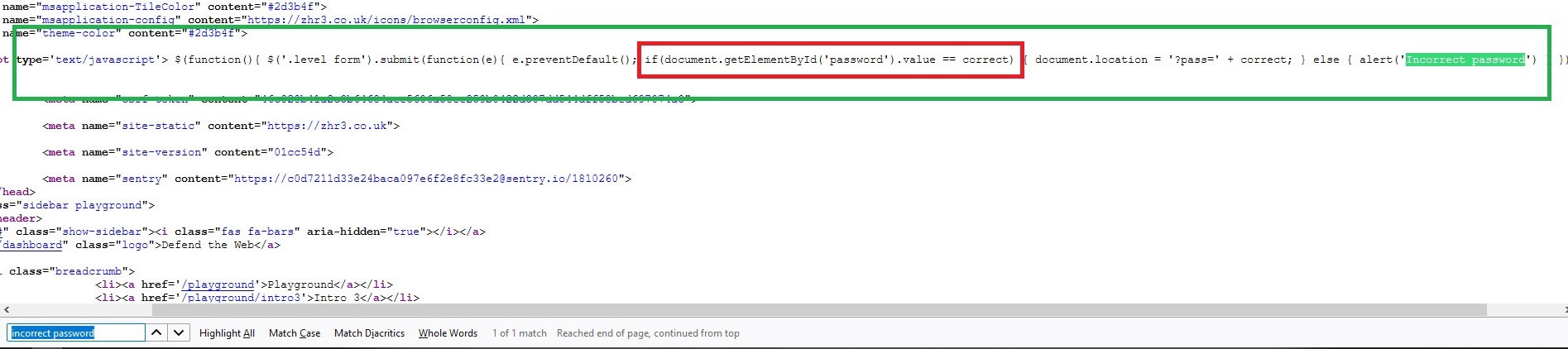
Once you located the “incorrect password” field, you’ll notice that this is a JavaScript statement that starts and ends with the “<script> </script>” tags. In this script, they put an “if” statement to compare the value of the password you entered with the value of the variable called “correct”. If these two values match, then access will be granted. Now, let’s search for the word “correct” and analyze it further.

Here it is, we managed to find the variable “correct” with its value (password) written in plain text. Copy the value, paste it to the password field, and log in to the page to pass the challenge.
Performance concerns are a major challenge for programmers working on large online applications. Syntactically Awesome Style Sheets, Sassy CSS, webpack, and other techniques have been utilized by programmers to improve front-end efficiency. Front-end code will become more difficult to comprehend and debug as a result of these technologies, and programmers will frequently deploy source map files for this reason. A “source-map” is a file that links a minified/uglified version of an asset (CSS or JavaScript) to the original written version.
The question of whether or not to move source map files into the production environment is still being debated among programmers. It is indisputable, however, that releasing source map files or debugging files to the production environment makes their source more human-readable. It may make it easier for attackers to uncover weaknesses or obtain sensitive data from the front-end. If any debug files are exposed from the front-end, a JavaScript code review should be performed. A security expert should decide whether or not the files should be in the production environment based on the context and sensitivity of the project.
On the front end, programmers frequently hardcode sensitive information via JavaScript variables. Testers should look for JavaScript code between tags in the HTML source code. External JavaScript files should also be identified by testers for code review (JavaScript files have the file extension .js and the name of the JavaScript file is commonly included in the ipt> tag’s src (source) property). Examine JavaScript code for any sensitive data leaks that attackers could exploit to further abuse or control the system. Look for API keys, internal IP addresses, sensitive routes, or credentials, among other things.
